ワードプレス(Wordpress)のプラグインである『FooGallery』でポートフォリオを製作しました。
ポートフォリオは自分がどんな写真やイラストを扱っているのかを、閲覧してくれた人に分かってもらうための手段として重要なものです。
周りから注目を集めることや長く使っていくことを考えると、編集の簡単さやデザイン性が良いものを使うのがオススメ。
今回導入した『FooGallery』の設定方法はとても簡単で、インストールから公開までわずか1時間足らずで作業完了しました。
元からワードプレスにあるギャラリー機能よりも使い勝手が良いので、これからポートフォリオを導入したい人向けに『FooGallery』についてご紹介します。

ワードプレスでFooGalleryを選んだ理由
ワードプレスでフォトギャラリーやポートフォリオを制作するための様々なプラグインの中から『FooGallery』を選んだのは主に以下のような理由です。
・6種類から選べるテンプレート
・レスポンシブ対応デザイン
・貼り付け簡単なショートコード
ギャラリーの表示デザインは6種類のテンプレートから選択することが出来るので、自分の好みに合ったものを自由にカスタマイズ設定することができます。
全てのデザインがスマートフォンでの表示に適したレスポンシブ対応デザインになっているので、様々なネット環境からの閲覧にも対応できます。
また、ギャラリーごとにショートコードが作成されるので、ブログ記事内への貼り付けがとても簡単。
フォトグラファーやイラストレーターなど自分の写真やイラスト作品をブログにまとめたい人にもオススメです。
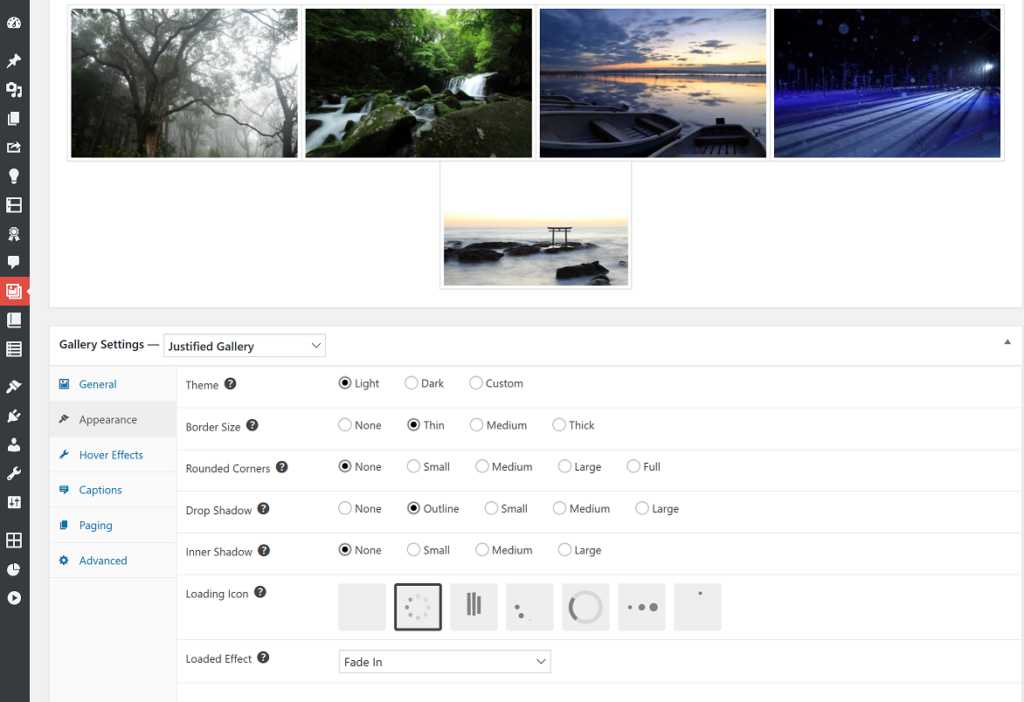
プラグイン『FooGallery』の設定方法と使い方
FooGalleryの設定は主に以下のような方法手順です。
①プラグイン『FooGallery』をインストール
②AddGalleryでギャラリーに画像を追加
③各デザインを選択して公開
『FooGallery』を使用するためには別のプラグイン『FooBox Image Lightbox』も合わせてインストールしておく必要があります。
フォトギャラリーは複数作成することが可能です。
完成形はこちらになります⇊。
さらに、僕の場合は風景や花などの写真をジャンル別にフォトギャラリーを作成し、固定ページにショートコードを載せることでまとめて公開しています。
テンプレート設定の他にも、テーマや読み込みアイコンなどの細かな部分まで変更できるので作成の自由度は高めです。
自分の思い通りのポートフォリオを作成できるという点でいえば、無料で利用できるワードプレスのプラグインとしてカスタマイズ性は十分です。

FooGalleryで制作するポートフォリオのまとめ
ワードプレスのプラグイン『FooGallery』でのポートフォリオ制作についてまとめてきました。
今後公開する写真が増えてきても編集自体がシンプルなので手間も少なく済ませそうです。
わざわざ他のサイトを用意するよりも、ワードプレス内のプラグインで作成してしまえばブログやSNSとの連携も簡単に行えます。
写真の整理やポートフォリオ制作に『FooGallery』はオススメなのでぜひお試しあれ。