ワードプレス(Wordpress)で有料テーマ『ザ・トール(THE・THOR)を使っている人向けにHTMLサイトマップの作成方法をご紹介します。
サイトマップにはXMLとHTMLの2種類あり、検索エンジンのクロール数向上やサイトやブログ内にどのようなコンテンツがあるのかをユーザーに分かりやすくするなど様々なメリットがあります。
ザ・トールにはユーザー向けに効果的なHTMLサイトマップをプラグインを使用しなくても誰でも簡単に作成できるような機能が搭載されていますので、作成の手順について解説していきます。
HTMLサイトマップの作成手順
ザ・トールでHTMLサイトマップを作成する手順は以下のとおり。
固定ページから作成
HTMLサイトマップは固定ページから作成します。
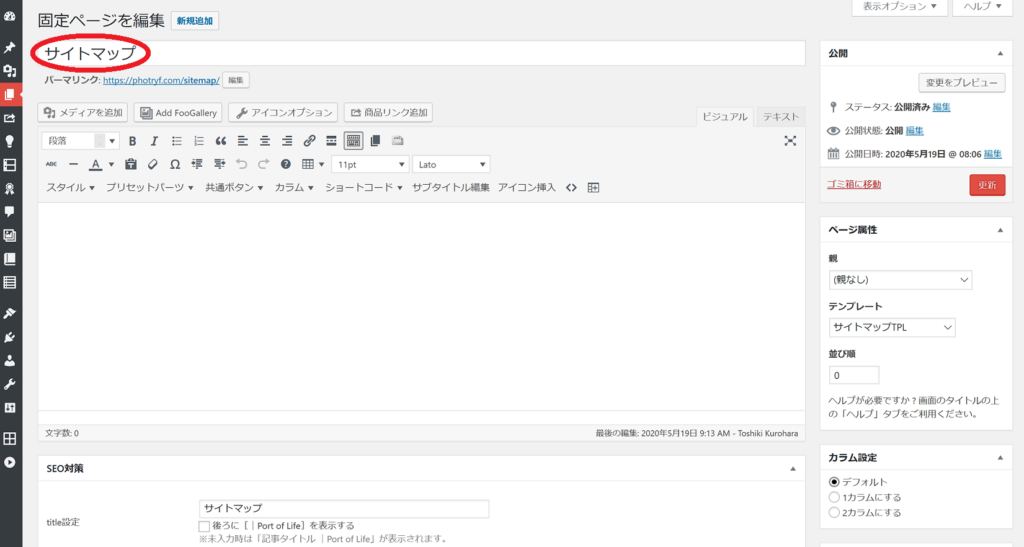
ワードプレスの編集画面から「固定ページ」を開き、新規追加を選択。基本的な編集方法は投稿記事と同じです。
この固定ページがサイトマップであることを分かりやすくするためにタイトルを「サイトマップ」、URLを「sitemap」とするのがオススメ。

サイトマップTPLを選択

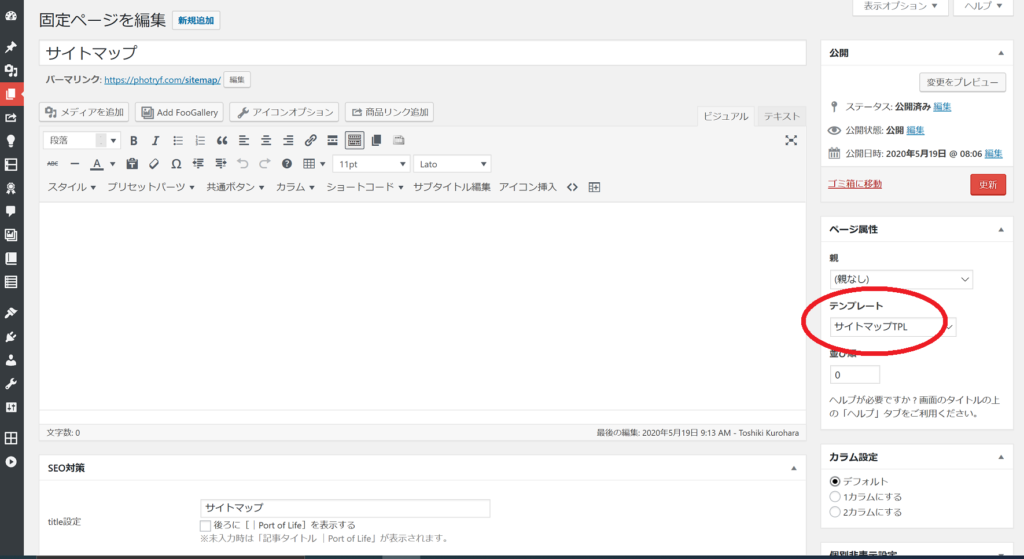
固定ページ作成が大体整ったところで、ページ属性のテンプレートの中から「サイトマップTPL」を選択します。
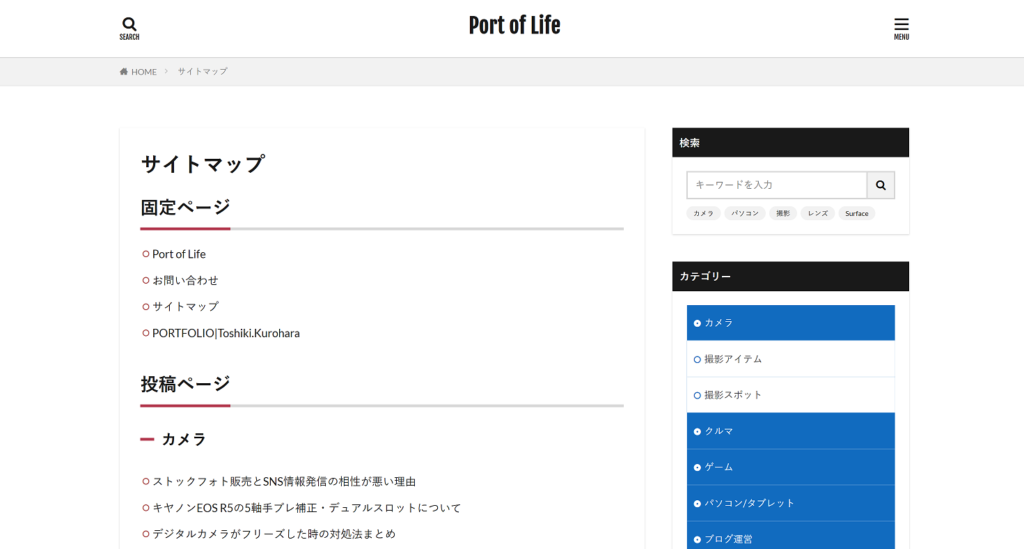
以上でサイトマップとしての基本設定は完了です。アイキャッチ画像などの設定を一通り終えたところで公開設定します。
公開したサイトマップはウィジェット設定からメニューパネルやサイドメニューなどユーザーが発見しやすい箇所に表示させておきましょう。

表示・非表示ページをカスタマイズ設定
ここからは応用として、サイトマップ上の表示・非表示設定をおこなっていきます。
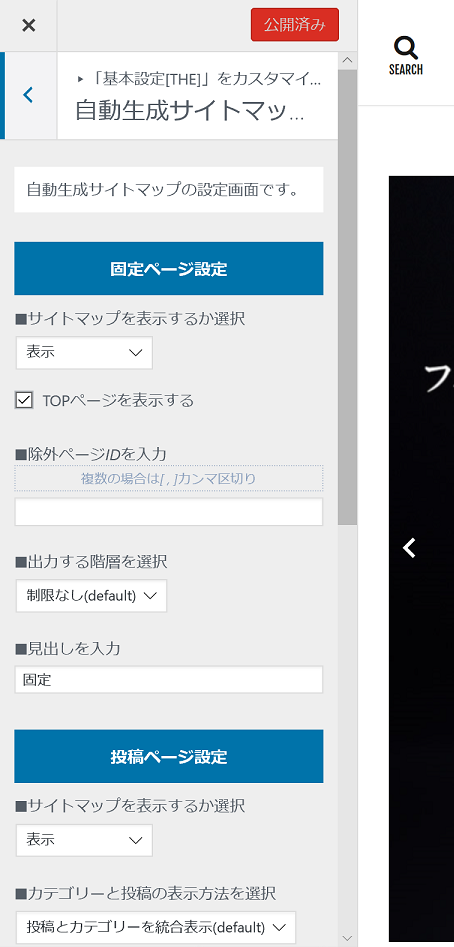
外観の「カスタマイズ画面」から「基本設定」→「自動生成サイトマップ設定」の手順で開きます。
デフォルトでは固定ページ・投稿ページ・カスタム投稿お知らせページが表示となっています。
ここから表示・非表示や見出しなど細かな部分を設定。個別で除外したいページがある場合にはIDを除外入力欄に入力していきます。

以上がザ・トールの自動生成機能を使ったHTMLサイトマップの作成手順となります。
HTMLサイトマップの作成方法まとめ
ザ・トールでのHTMLサイトマップの作成方法についてまとめてきました。
サイトやブログのコンテンツの量が多くなってくるとユーザーから見られないページが増えてくるので、一目で分かるようにするための方法としてサイトマップは効果的です。
ザ・トールならプラグインを使用することなくサイトマップが作成できるので、有料テーマの購入を検討している人やザ・トールを使っている人は参考にしてみてください。
ブログ開設から1周年を迎えたことをきっかけに、Wordpress(ワードプレス)の有料テーマである「THE・THOR(ザ・トール)」を導入しました。以前使っていた無料テーマよりも様々な設定ができるようになり、デザインも全体的にスッキ[…]