ワードプレス(Wordpress)でできるサイトやブログページ上のハンバーガーメニューの設定方法についてのまとめです。
スマートフォンなど小さな画面で閲覧する際にカテゴリーやリンクの表示・非表示を自由自在にできる便利な機能を使いこなしたい人は必見。
ここでは主にハンバーガーメニューがテンプレートで導入されているワードプレス(Wordpress)の有料テーマ『ザ・トール(THE・THOR)』を使っている人向けに解説していきますが、同じような他のテーマを使用されている人にも参考になる設定方法ですので詳細を説明していきます。
参考⇒『ワードプレスでデザインの良いテーマ「THE・THOR(ザ・トール)」を導入』
ハンバーガーメニューとは
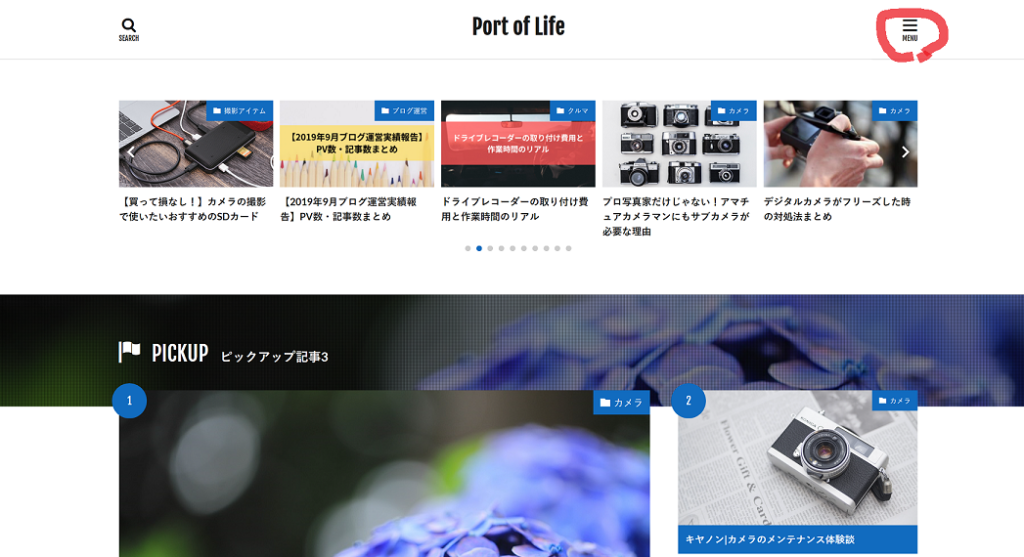
ハンバーガーメニューとは、サイトやブログのページの隅に隠れている『三本線型のアイコン』で表示されているナビゲーションメニューの呼称です。
三本線の並んだ姿がハンバーガーに似ていることからこの呼び方が定着したのだそう。

赤線で囲っている右上のアイコンがハンバーガーメニュー。ここをクリックすると隠れていたメニューが表示されます。

ハンバーガーメニューはスマートフォンで閲覧しやすいレスポンシブデザイン対応しているサイトやブログで導入されていることが多く、最近はパソコン上でも増えてきているようです。
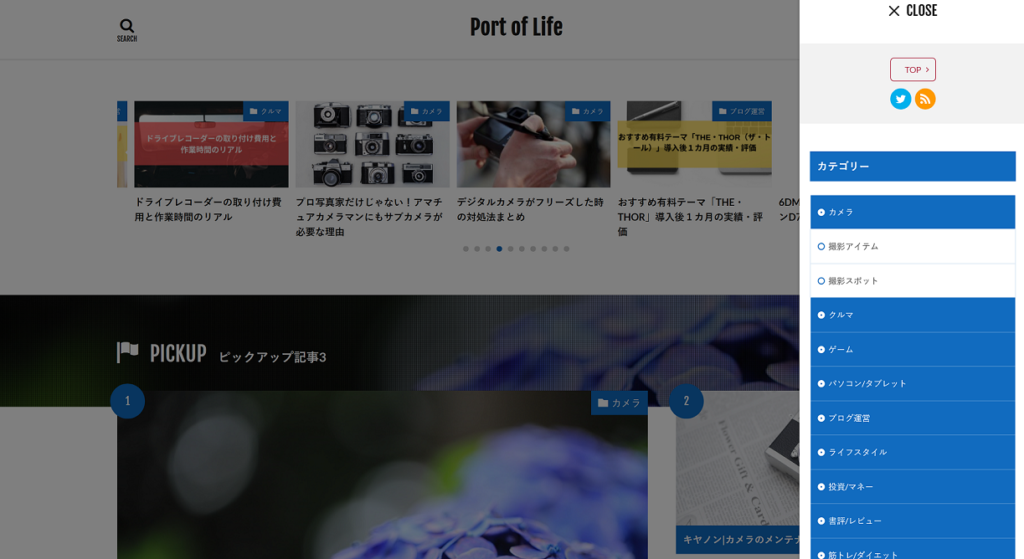
有料テーマ『ザ・トール』にはテンプレートで設けられているので、ここに自分が表示させたい項目やページを追加していくことができます。
ワードプレスでの設定手順

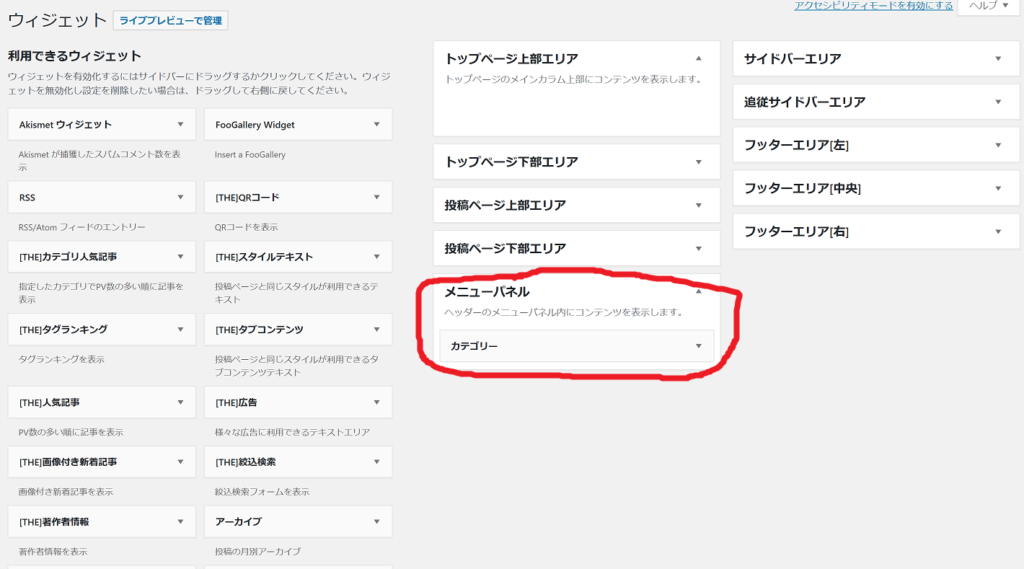
ハンバーガーメニューで表示させたい項目を追加するためにはワードプレスの管理画面上のウィジェットからおこなっていきます。

その他にも作成したギャラリーや閲覧してもらいたいページのリンクをテキストに編集して追加することができるので、自分の使いやすいように設定することが可能です。
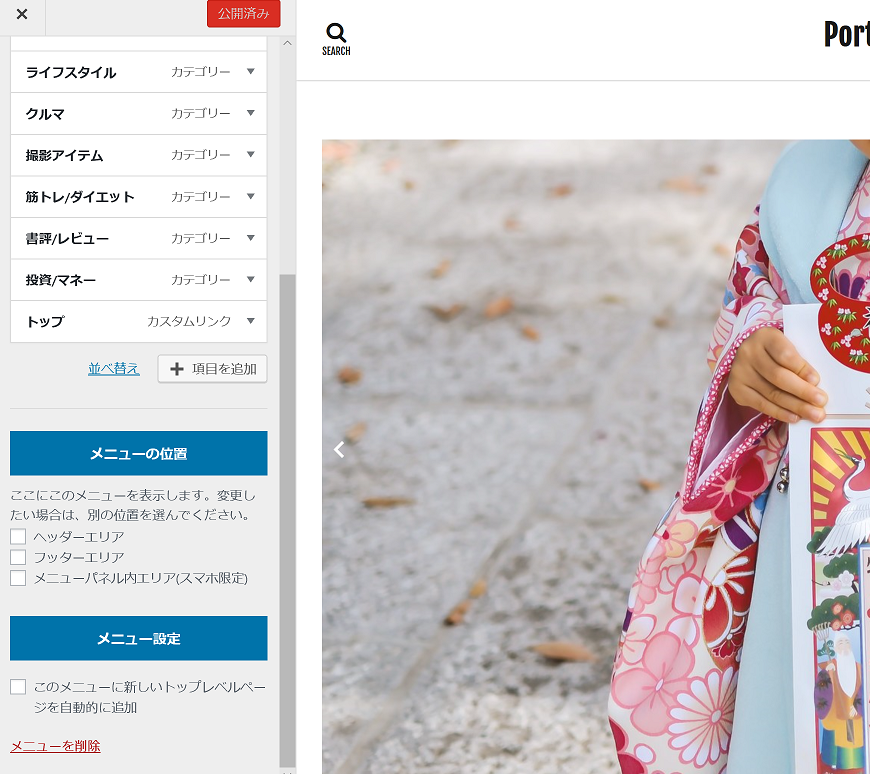
カスタマイズ画面からの設定
同様の設定をカスタマイズ画面からおこなうこともできます。

メニューの位置の中からメニューパネル内(スマホ限定)にチェックすることで設定完了。
但し、こちらはスマートフォン限定での表示になるのでパソコン上でも表示させるならウィジェットから設定するようにしましょう。
スマホ限定以外の設定内容はウィジェットと同じなのでどちらかだけを設定しておけばオッケーです。
ハンバーガーメニューの設定まとめ
ハンバーガーメニューの設定方法についてまとめてきました。
本来であればCSSやHTMLなどから設定する必要がありますが、僕が使用している『ザ・トール』のようにレスポンシブデザイン対応している有料テーマにはあらかじめハンバーガーメニューが導入されているものもあります。CSSやHTMLなどの設定が難しいと感じる人は、ウィジェットから追加するだけで簡単に設定することができるので有料テーマを使ってみるのがオススメです。
表示・非表示が選べることはサイトやブログ内の回遊率やPV数にも影響してくるはずなので、ぜひ上手く活用していきましょう。
